
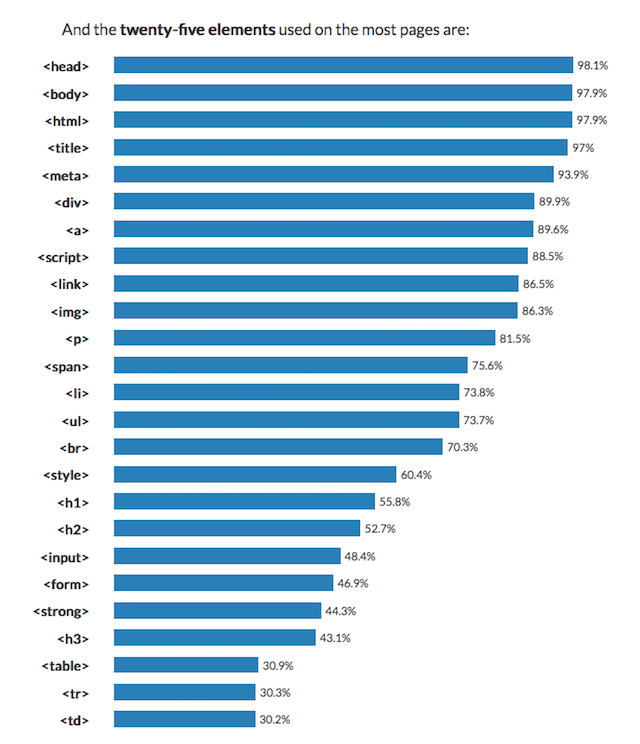
전체적으로 많이 쓰이는 태그들. 많이 쓰인다는건 가장 기본이 된다는 뜻.
p태그의 단점: 단락과 단락의 간격이 고정되어 있어서 자유도가 떨어짐
br은 쓰는만큼 줄바꿈이 적용되어 원하는만큼 간격을 줄일 수 있음. 그래서 br를 더 많은 사람들이 사용함.
하지만 CSS를 이용하면 p의 한계를 극복 할 수 있음.
HTML과 CSS는 완전히 다른 문법.
HTML이 정보를 표현하는것이라면, CSS는 정보를 꾸며주는것. 디자인측면에서 좀 더 가까움.
웹의 핵심은 접근성. 모든 웅영체제에서 동작하고, 소스는 누구나 볼 수 있음. 저작권도 없지.
그렇기때문에 다른 기술들과 구별되는 특별한것으로 만든다고한다.
<src> 속성을 통해서 이미지를 불러올 수 있다.
p태그가 a태그의 부모.
목차와 참가자들을 구분짓기.
목록을 다른 목록과 구분 할 수 있도록 경계를 나타내주는 태그가 바로 <ul> 태그
ul = unordered list의 약자
ol = orderered list의 약자
body와 head를 감싸는 html 태그.
html로 만들어졌다는 뜻의 <!doctype html>
링크를 할때 이용하는 a태그.(anchor의 약자)
Hypertext markup Language(HTML)
href는 HyperText Reference의 약자
Client - Server
Web Browser - Web Server
코딩에서 기초는 가장 중요한것.
이 기초가 기반이 되어야 다음단계로 수월하게 나아갈 수 있다.
기초 공사를 튼튼히 할 것.
Step by Step 조금씩 조금씩.
'HTML & CSS' 카테고리의 다른 글
| [HTML] Table 구조 형태 만들어주는 사이트 (0) | 2021.08.11 |
|---|---|
| WEB1-코딩을 시작하다. (0) | 2020.03.20 |