티스토리 코드블럭 디자인 설정하는법 highlight.js

티스토리를 통해 html이나 java처럼 코드를 입력하려면 코드블럭이라는 기능이 있다.
가장 일반적인 디자인 형태는

보기에 나쁘지는 않은데.. 뭔가 색다른걸 시도하기위해선 html 편집을 통해 약간의 작업(?)을 해줘야한다.
어려운 작업이 아니니 하나씩 한 번 해볼해보기
일단 티스토리 설정에서 syntax를 설정해줘야한다.
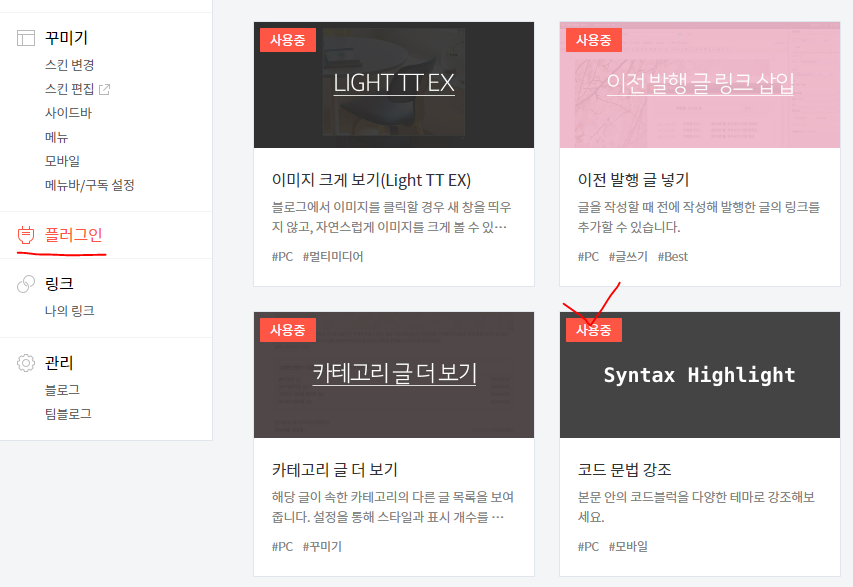
"블로그 설정 -> 플러그인 -> syntax Highlight 플러그인 활성화 "

활성화를 시켜줬지만 뭔가 더 이쁘게 출력을 하고싶다면, highlight.js 을 이용해주면 된다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
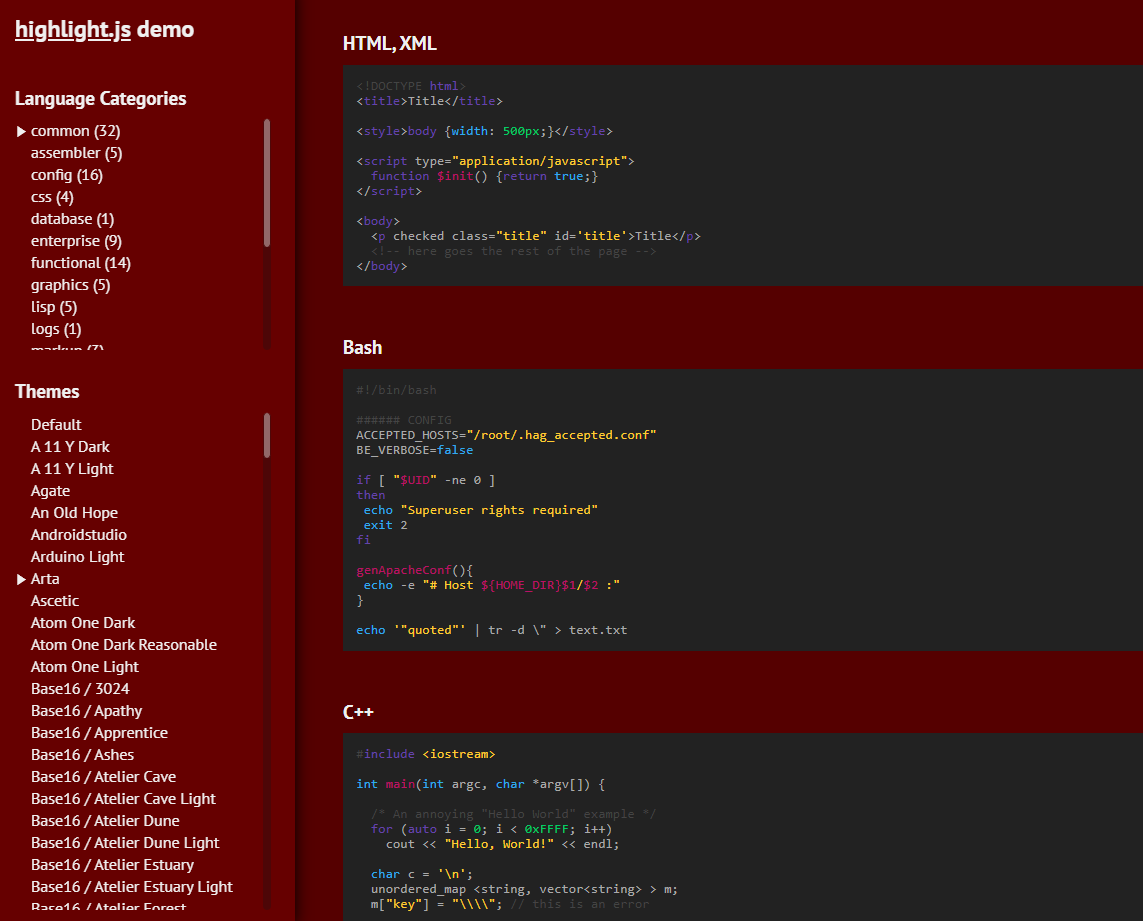
해당 홈페이지에는 다양한 디자인(https://highlightjs.org/static/demo/)들이 나타나있다. 각 언어에 어떻게 사용되는지 나와있는데, 본인 취향에 맞게 고르면 된다.

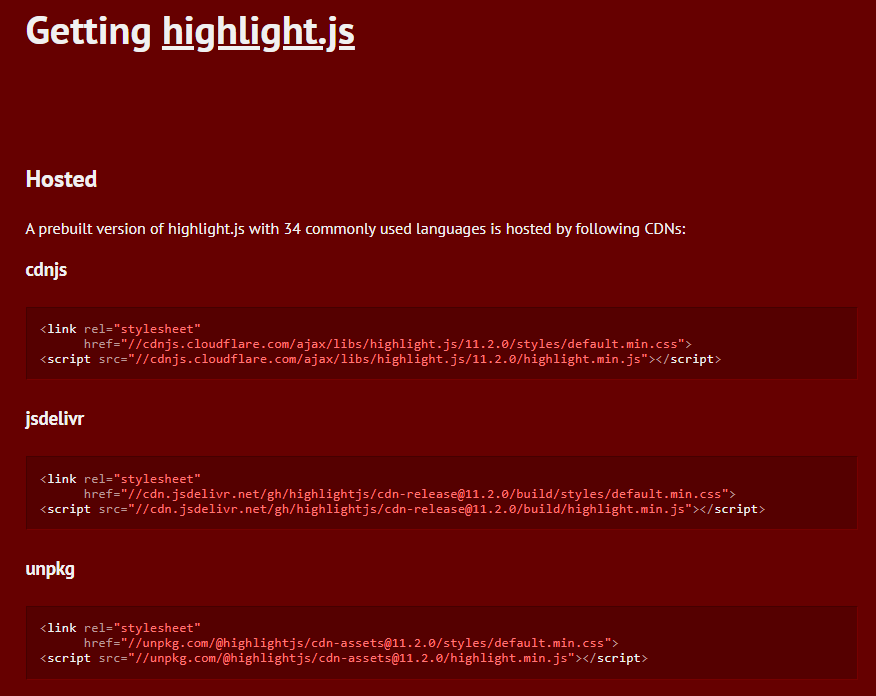
첫 화면에서 Get version을 누른다면 해당 화면이 나타날 것이고,

해당 코드를 그대로 복사해서 html head 부분에 넣어주면 된다.
단 여기서 넣어주기전에 본인 원하는 테마의 이름을 적용해줘야한다.
붙여넣기 했던 코드를 살짝만 수정해주면 된다.
[default 코드]
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/highlight.min.js"></script>[내가 적용하는 코드] - Atom One Dark
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/styles/Atom-One-Dark.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.6.0/highlight.min.js"></script>예를들어 내가 선택한 테마의 이름이 Atom One Dark라고 가정을하면 link rel에 있는 default를 해당 테마의 이름으로 바꿔주면 된다. 빈칸의 경우에는 대쉬(-)로 설정을 해야하기때문에 결과적으로는 Atom-One-Dark라는 이름으로 코드를 붙여넣기 해줘야한다.
해당과정까지 모두 복사를 했다면, 다시 티스토리 설정으로 들어가서
"블로그 관리 -> 스킨 편집 -> html 편집 -> <head></head>사이에 붙여넣기 -> 적용"
이 과정까지 완료가 되었다면, 티스토리 글쓰기 코드블럭 입력 이후에 발행되는 결과물은 내가 선택한 테마의 디자인으로 출력되는것을 확인 할 수 있을것이다.